Log_20121223
風が水になるには 安堵が必要
水が風になるには 決意が必要
しかしそれはあくまでも受動的なケース
能動的に変化するには覚悟が必要
あの時僕は残る覚悟をした
ではこの”ざわつき”は何だろう?
あの頃の”衝動”とは違う。
ゆっくりと自分の底を抉ってみれば分かるのだろうか・・・
風が水になるには 安堵が必要
水が風になるには 決意が必要
しかしそれはあくまでも受動的なケース
能動的に変化するには覚悟が必要
あの時僕は残る覚悟をした
ではこの”ざわつき”は何だろう?
あの頃の”衝動”とは違う。
ゆっくりと自分の底を抉ってみれば分かるのだろうか・・・


気づけば一ヶ月更新してなかったね。
この一ヶ月は半分をJoomla!関連の仕事とWEBアプリ制作に費やしてました。
Joomla!なんて触ったのは二年か三年ぶりだった。
既存のサイトをスマートフォンに対応させる(テンプレートとコンテンツの改良)って仕事だったんだけど、
元々のテンプレートが非常にシンプルな構造だった為にスムーズに進みました。
アレですね・・やっぱりJoomla!よりWordPressの方が肌にあってる。

こんにちは RenHuukaです。
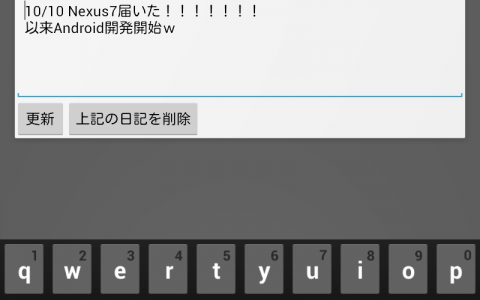
これまでDell Streak(Android2.2)とPCでなんとか頑張ってきたのですが、
新しい環境にしたいなぁと・・というよりする必要が出てきたので、ガジェットを新しくしました。
携帯回線を一つ減らすと実は月々のコストが減るという吃驚な状況だったので、
今月の頭に購買開始しました。

こんにちは、RenHuukaです。
Androidアプリ開発の勉強を始めて、もうすぐ二週間です。
Self_RhythmのAndroidアプリも1/3辺りまで出来てきました!
まずはクラウドアプリとして、Self_Rhythmアカウントへのアカウント認証を実装しました。
Self_RhythmはVPS/Django/Python/MySQLで稼働させてるので、サーバーとのやりとりはjsonで行うようにしています。
現状ではオンライン時のみ稼働する、完全なオンラインアプリですが、いずれはオフラインでも動いて適宜同期させたいなぁと思っています。

おはようございます。
昨夜徹夜で仕事してたので、変な時間に寝て 変な時間に起きましたw
仕事の中にWEBサイトをスマホ対応させるってのがあるんだ。
スマホ対応させるには、まずはレスポンシブデザイン(ディスプレイサイズに応じてパーツを自動で配置転換して、柔軟に表示させるデザイン)に変えなきゃ!
って事でレスポンシブデザインの勉強をサラっとしてみました。